I was hoping to write at least one article every month, but as you can see this is my first post since January. I sometimes find it hard to decide which ideas or projects I want to write about, which could explain this 4-month gap.
Although I didn't post anything in that time period, I've been working on some things, including several open source projects. In this post, I'm going to tell you about a few of them: Von, Rammy and Trek* (click to jump to relevant section).
Von
Around a year ago I wrote Blitz, an opinionated static site generator. That project was doomed from the start for several significant reasons. One of them was that I contradicted the motto of the project, "dead simple static site generation", by trying to support too many features and making the logic too complicated. Needless to say, I quickly abandoned that project.
This time I was much less ambitious - I tried to make a command line tool that generates a single page gallery based on the images you provide. I also decided that this tool should require minimum-to-none configuration and only generate a single .html file. This is how Von was born.

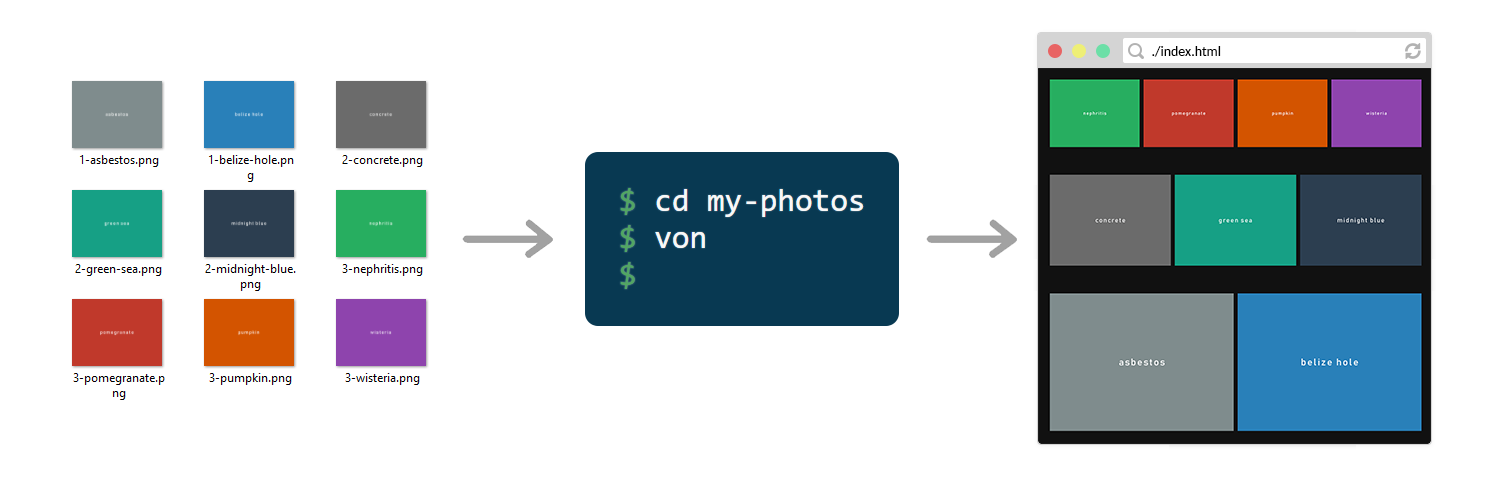
You can always read more about how Von works on its GitHub page, but I think this diagram sums it up pretty well:

You pick a folder on your computer that has some images in it, open that folder in terminal and simply type von... And, voila, you can see your new gallery in the index.html file. The default (and only template at the moment) is responsive and supports lazy-loading by default, but you can always define a custom Pug template.
It is true that this tool is pretty niche. At the same time, Von is so easy to use that you might as well download it and try running it in your Pictures folder. You might get some pretty interesting results, having spent less than 20 seconds on the whole process. Personally, I use Von for a self-hosted Tumblr-like gallery.
Rammy
I have recently switched to Vim as my main editor - for small projects, I use NeoVim; for larger projects, I use JetBrains IDEs with Vim emulation. Thanks to this, I've significantly increased the speed at which I can manipulate text and, as a side effect, I've become incredibly efficient at typing up my notes in $\LaTeX$.
This might sound crazy, but I now do all of my note-taking and document production in $\LaTeX$ - problem sets, lecture notes, reports, you name it. As such, I found myself often reusing the same templates and code snippets over and over again in my .tex files. After looking around for a while, I decided that none of the existing tools do a well enough job at .tex template management, so I made Rammy.

You can read more about Rammy on its GitHub page. In essence, it lets you define collections of $\LaTeX$ templates and snippets and groups them into Rammy modules. These modules can then be imported into any project or Git repository using the rammy add <module> command. Check out the Quick Example section in the docs to see an example workflow with Rammy.
Rammy is not an incredibly sophisticated tool, but it fulfills its purpose pretty well - it makes setting up new $\LaTeX$ projects a painless process, so you don't need to remember what snippets you need to include to make you documents look nice. Additionally, since Rammy modules can be added to your current project as Git submodules, managing versions and dependencies becomes very straightforward. Check out Rammy modules documentation for more info.
Personally, I'm using Rammy in some shape or form almost every day and I think this tool has some potential.
Trek*
Trek*, or TrekStar (formerly known as Ariadne's Thread), is a project I'm working on with a group of students from Caltech. We're trying to take a brand new approach to automatic route planning. Instead of going for the shortest or quickest path like most route planners today, we're trying to make the route more enjoyable. Our users can specify a bunch of non-trivial preferences, such as the amount of greenery they want to see on their way, and we will generate them a route that best matches these constraints.
This project is still in active development so there isn't much to present at this point. All of the code is publicly available under the Ariadne's Thread GitHub organization.
Wrap up
I know that the descriptions I provided in this post are a bit too brief - you're welcome to check the documentation for each project separately. I feel like the docs already describe everything in detail, and I don't want to repeat myself.
